Date: Friday, 17th November 2023
Author: Luqi Xu



Hello World and Hello Internet, today I will talk about… well is there anything to talk about? Yes! But first since it’s been 12 blogs since we started our robot design journey, let’s have a small recap shall we? In my first blog I talked about using studio 2.0 to model your FLL robot!
In my second blog I talked about getting inspiration for your robot, but now looking back you should get inspiration by studying the game rules and the game missions instead.
In my third blog I talked about making steps in studio 2.0 in order to build multiple robots!
In my fourth blog I talked about building the robot in real life!
In my fifth blog I talked about some secret and useful techniques in studio 2.0.
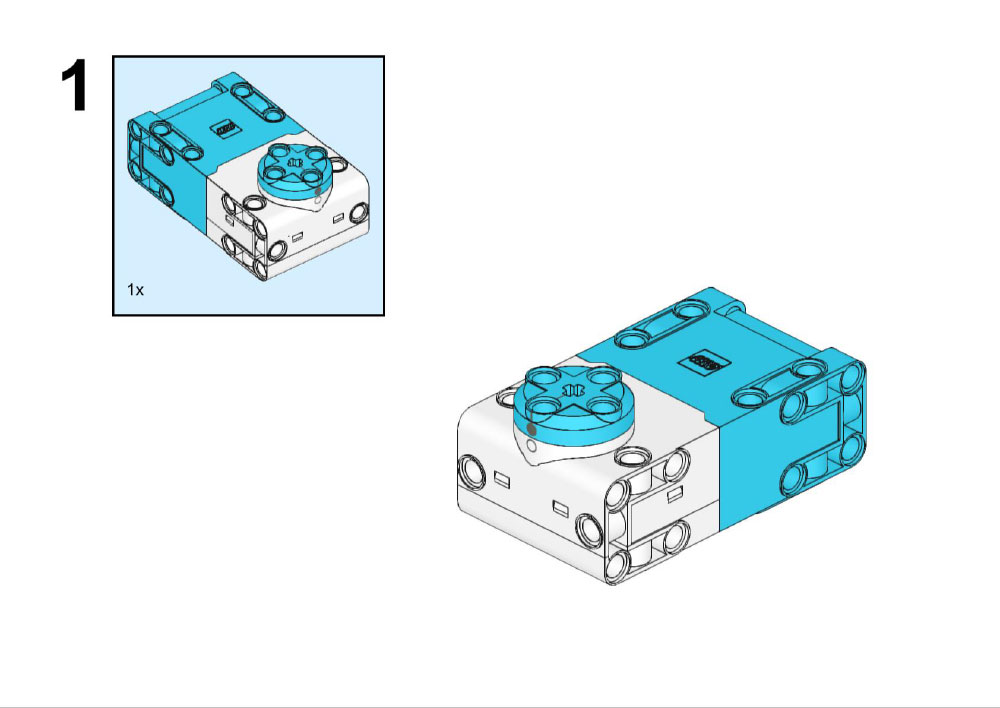
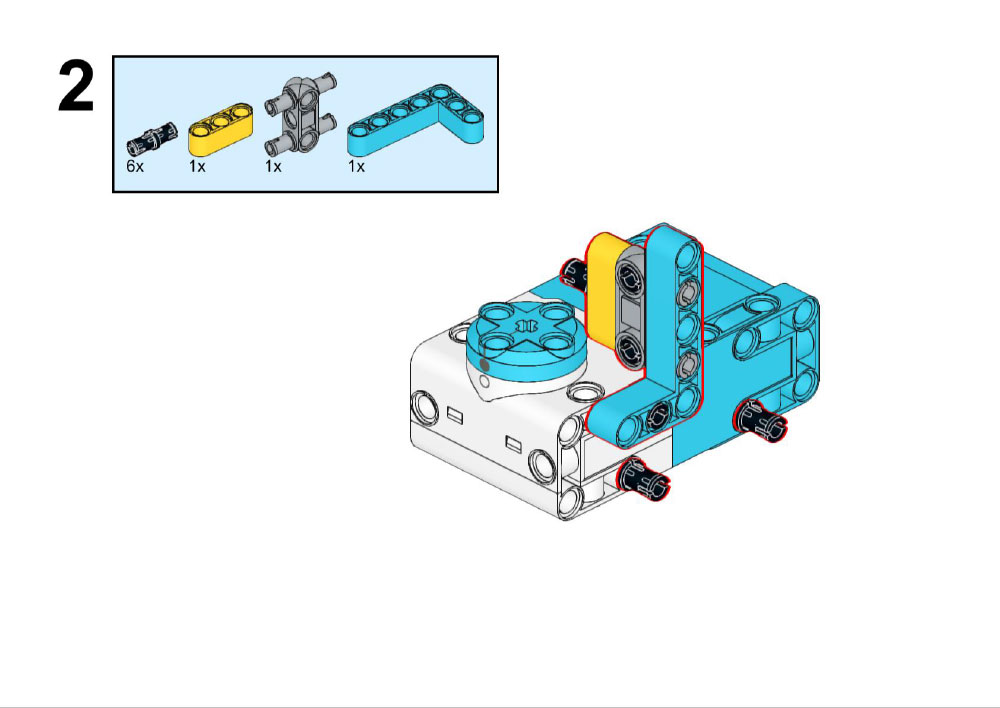
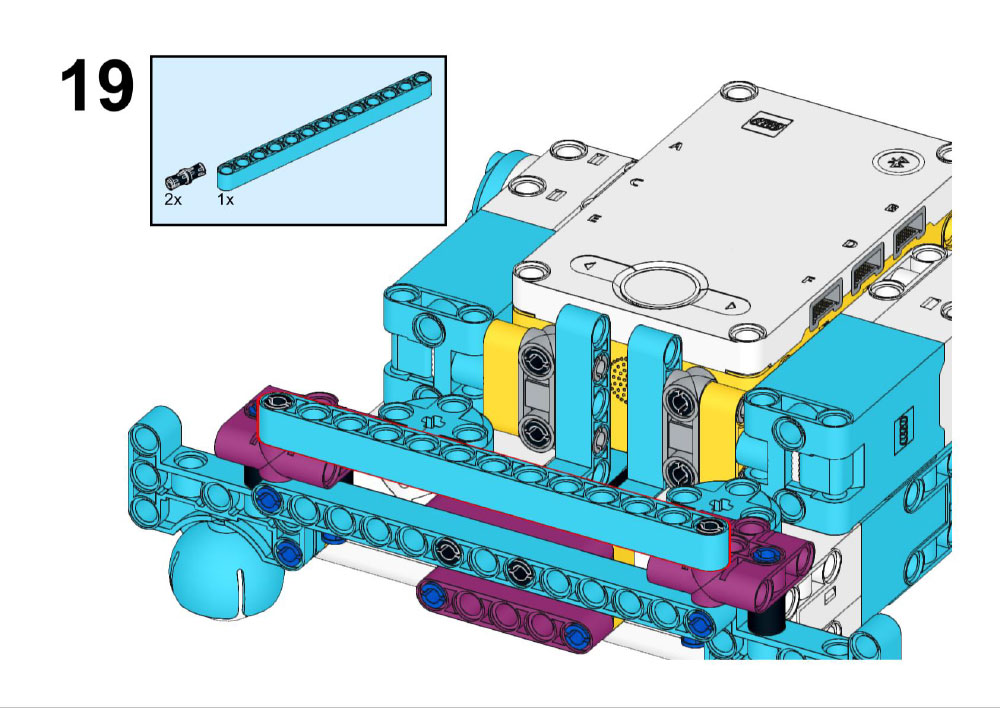
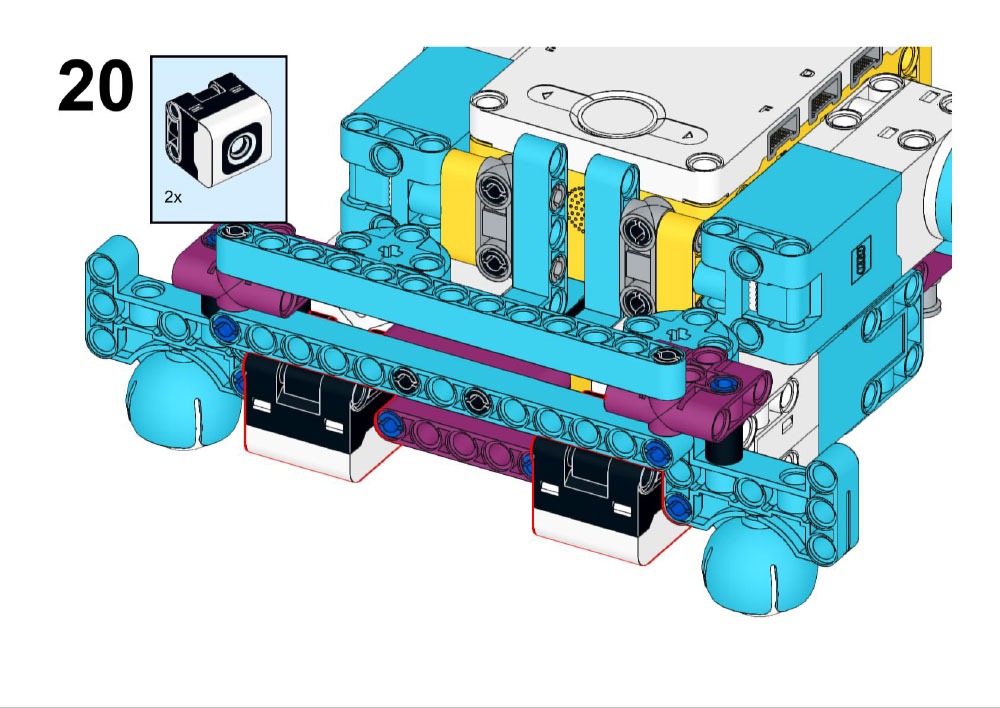
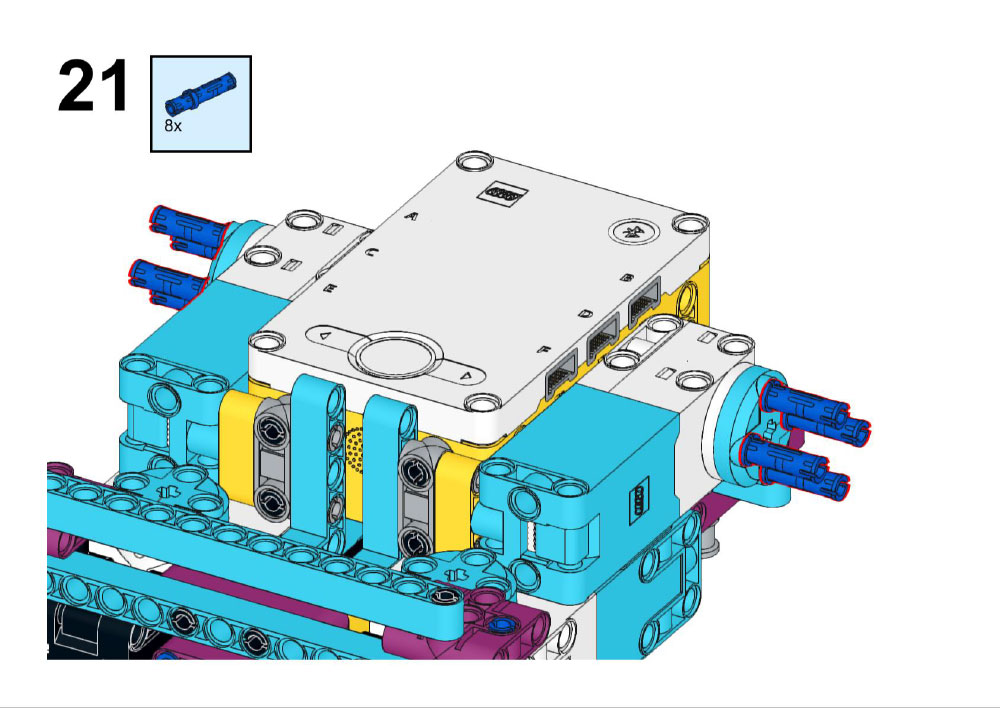
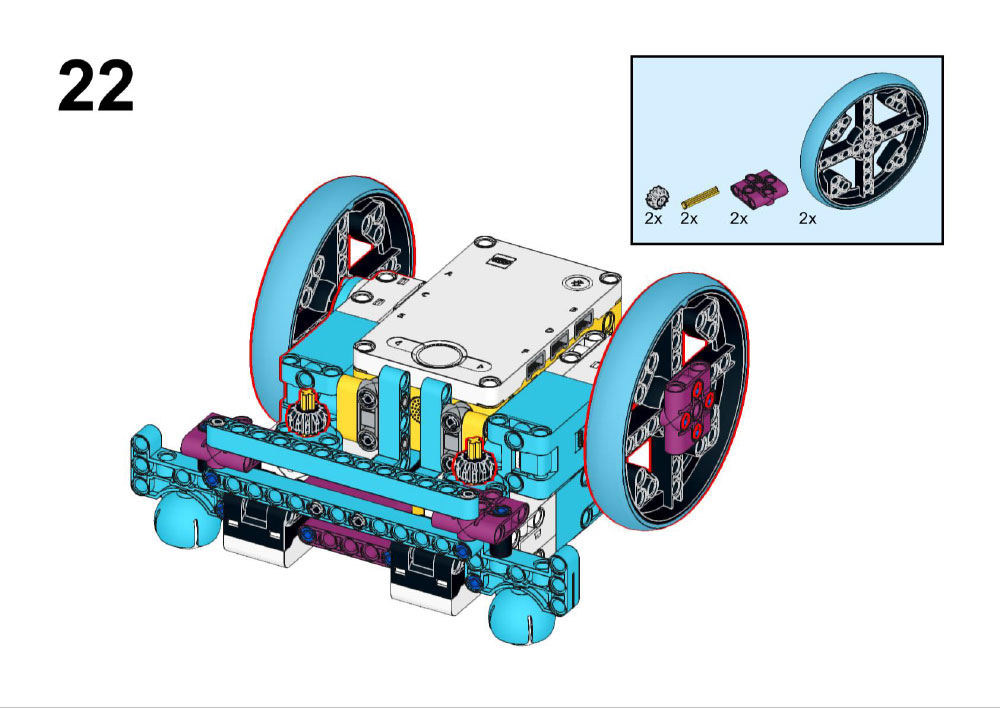
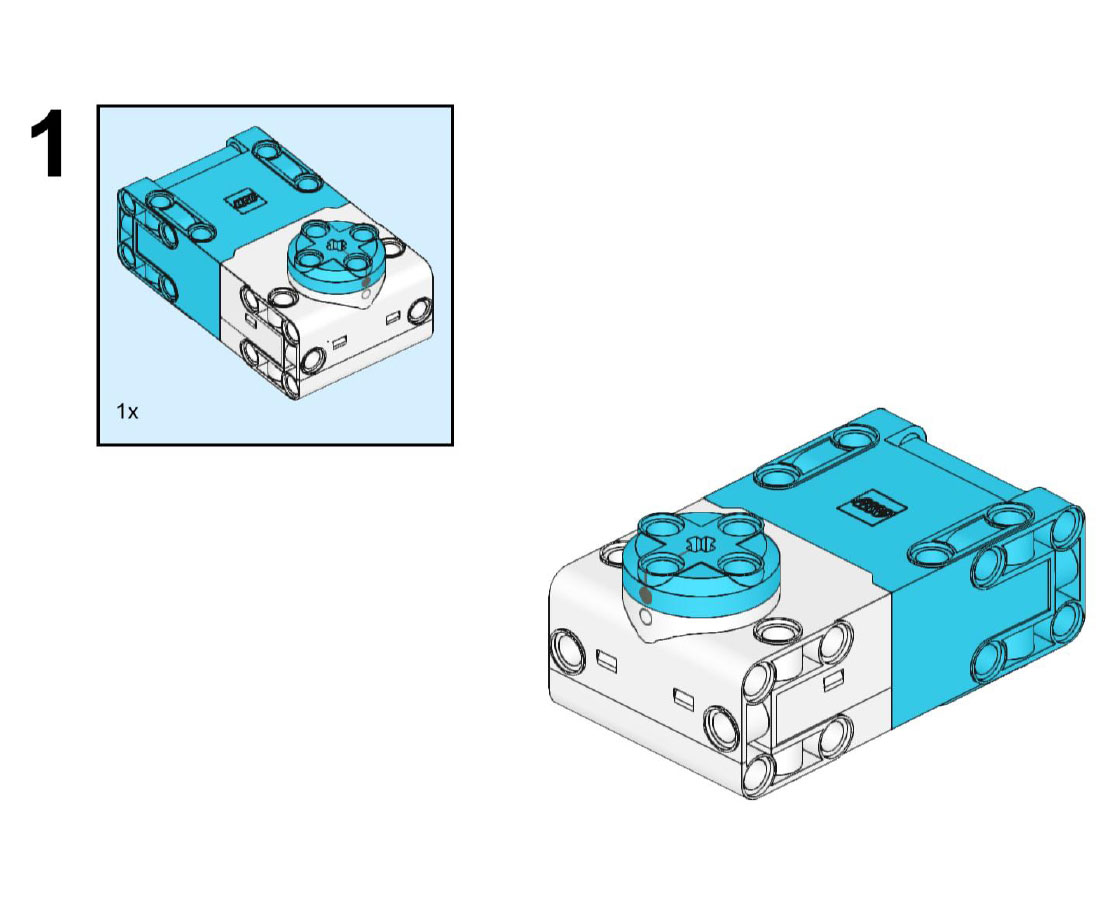
In my sixth blog I talked about making an instruction book in studio 2.0!
Wow, That’s half of my blogs summarized! And because I like to make my blogs short I will make this a 2 parted blog!
Stay tuned for the next one coming soon!






























Leave a Reply